本文最后更新于83 天前,其中的信息可能已经过时,如有错误请发送邮件到admin@yunsen2025.top
什么是 iconify?
iconify是一个一站式的图标资源库,这是一个开源图标框架,将主流图标库统一起来(比如FA),支持统一的调用(有些像jsdelivr哈 整合与CDN)
iconify可以让你不用单独引图标文件,只要一个标签iconify-icon
就能搞定。
就比如本博客左侧的个人链接,就使用了iconify中多个图标库


引入iconify
方式一:通过CDN脚本引入
适合HTML/WP等站点
在 HTML <head> 或 <body> 标签中加入以下代码:
<script src="https://code.iconify.design/iconify-icon/1.0.8/iconify-icon.min.js" defer></script>
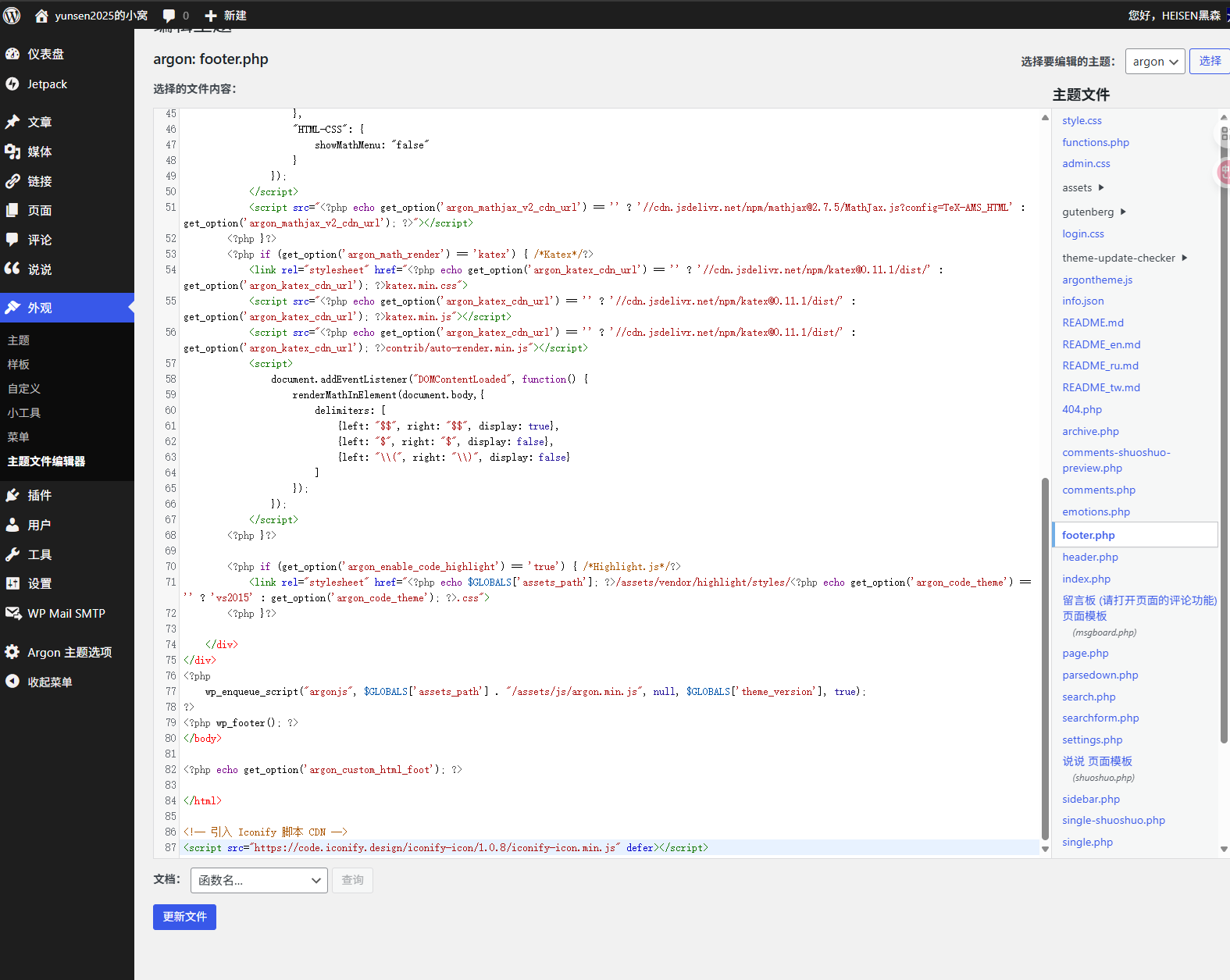
如果你是wordpress,就将上面的代码加在主题的footer.php中

方式二:通过NPM包
适合Vue/React等前端框架的项目中使用,可以直接通过npm安装包引入
Vue 示例:
npm install @iconify/vueReact 示例:
npm install @iconify/react使用iconify图标
HTML
在html中,可以直接通过iconify-icon标签引入
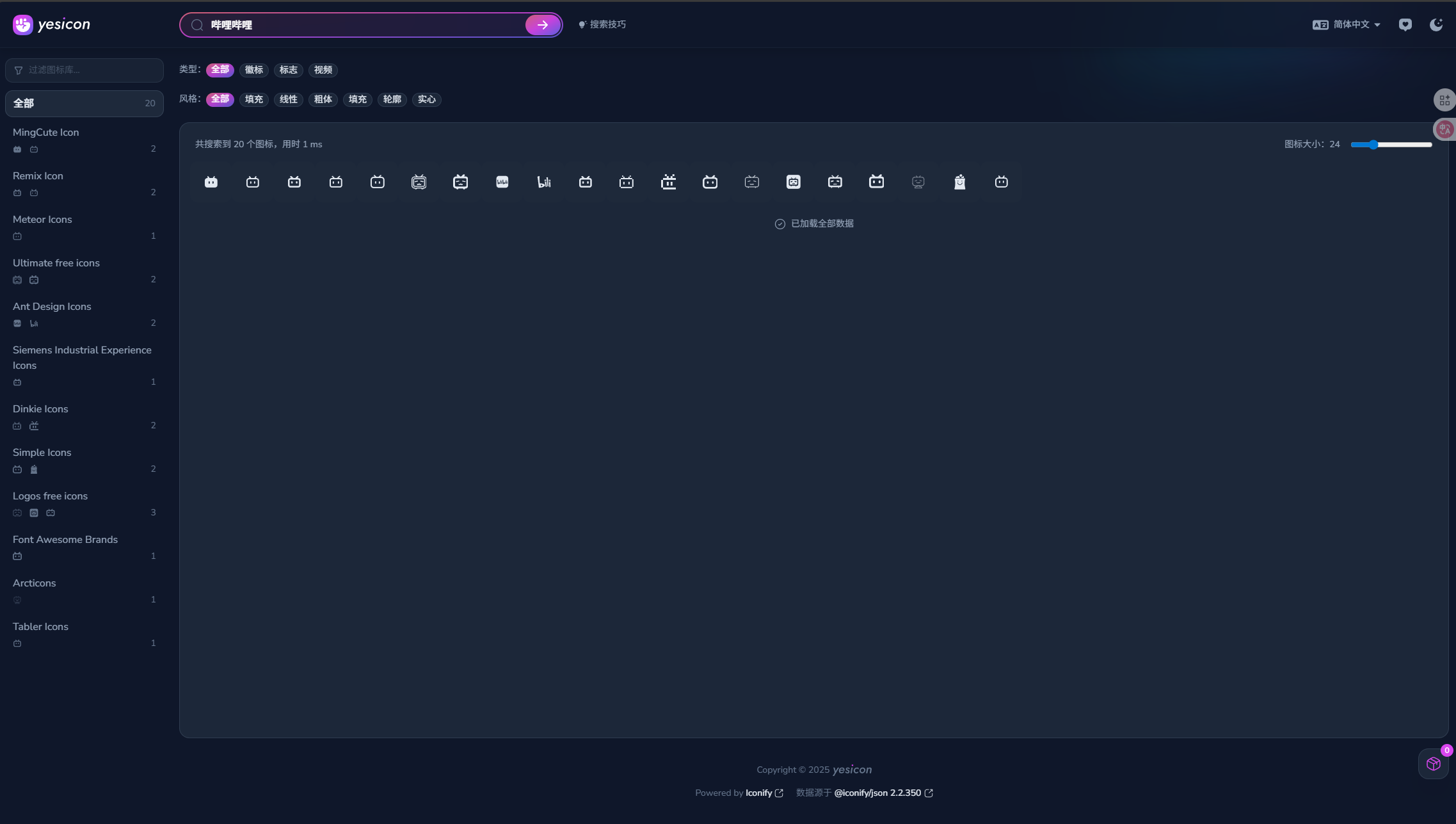
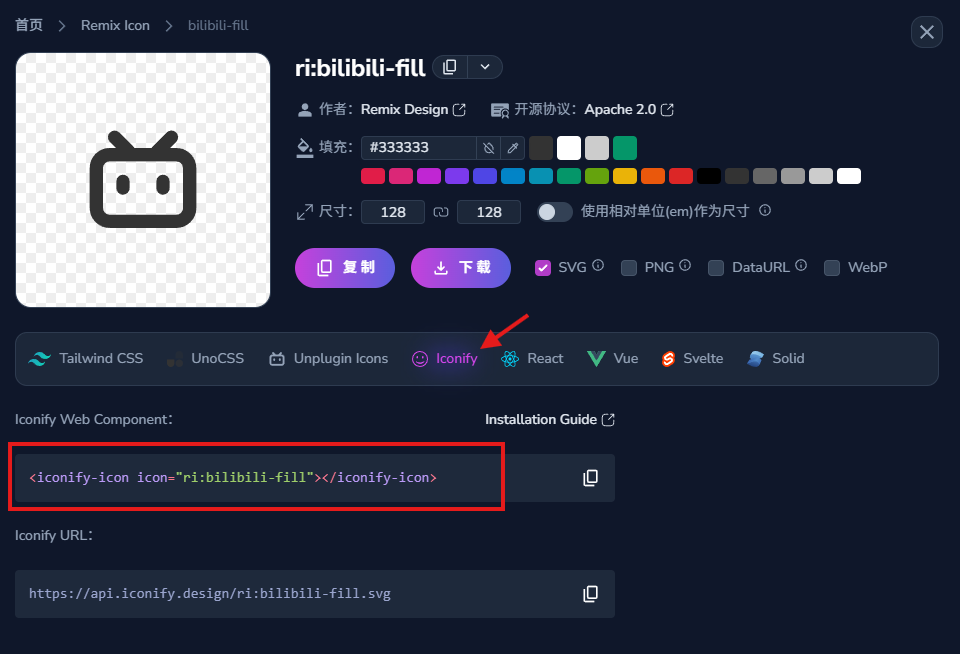
<iconify-icon icon="图标库:图标名"></iconify-icon>推荐在Yesicon – 精选全球高品质、开源、免费的矢量图标库中搜索图标
中文搜索图标关键词 选择Iconify一栏 或将图标的名称(ri:bilibili-fill)填入上面的语法中
Vue引用示例:
<template>
<Icon icon="图标库:图标名" />
</template>
<script setup>
import { Icon } from '@iconify/vue';
</script>
React引用示例:
import { Icon } from '@iconify/react';
function App() {
return <Icon icon="mdi:home" />;
}



年轻一代保姆级的,全网我看过最详细没有之一了
Warning: Undefined array key "argon_user_token" in /www/wwwroot/yunsen2025.top/wp-content/themes/argon-theme-master/functions.php on line 800